Integration Guide
Overview
MediaStore SDK Components Library with ready-to-use components is our implementation option to be used with React.JS.
With just two components: Checkout and MyAccount you get a full purchase flow and a complete self-service customer account.
Note: If you would like to find out more about all components, please see Components Library Overview.
The following steps will guide you through the integration process:
1. Make sure you have done the basic configuration as described in Quick Start. Remember to use the sandbox environment if you want to do some testing first.
2. Install the NPM Package - go to the MediaStore SDK Package documentation.
3. Import Checkout component.
4. Import MyAccount component.
5. Configure payment settings.
6. Test your integration (including testing your payment methods).
Good to knowYou can visit github with the demo application which shows how to integrate with Cleeng MediaStore SDK Components Library.
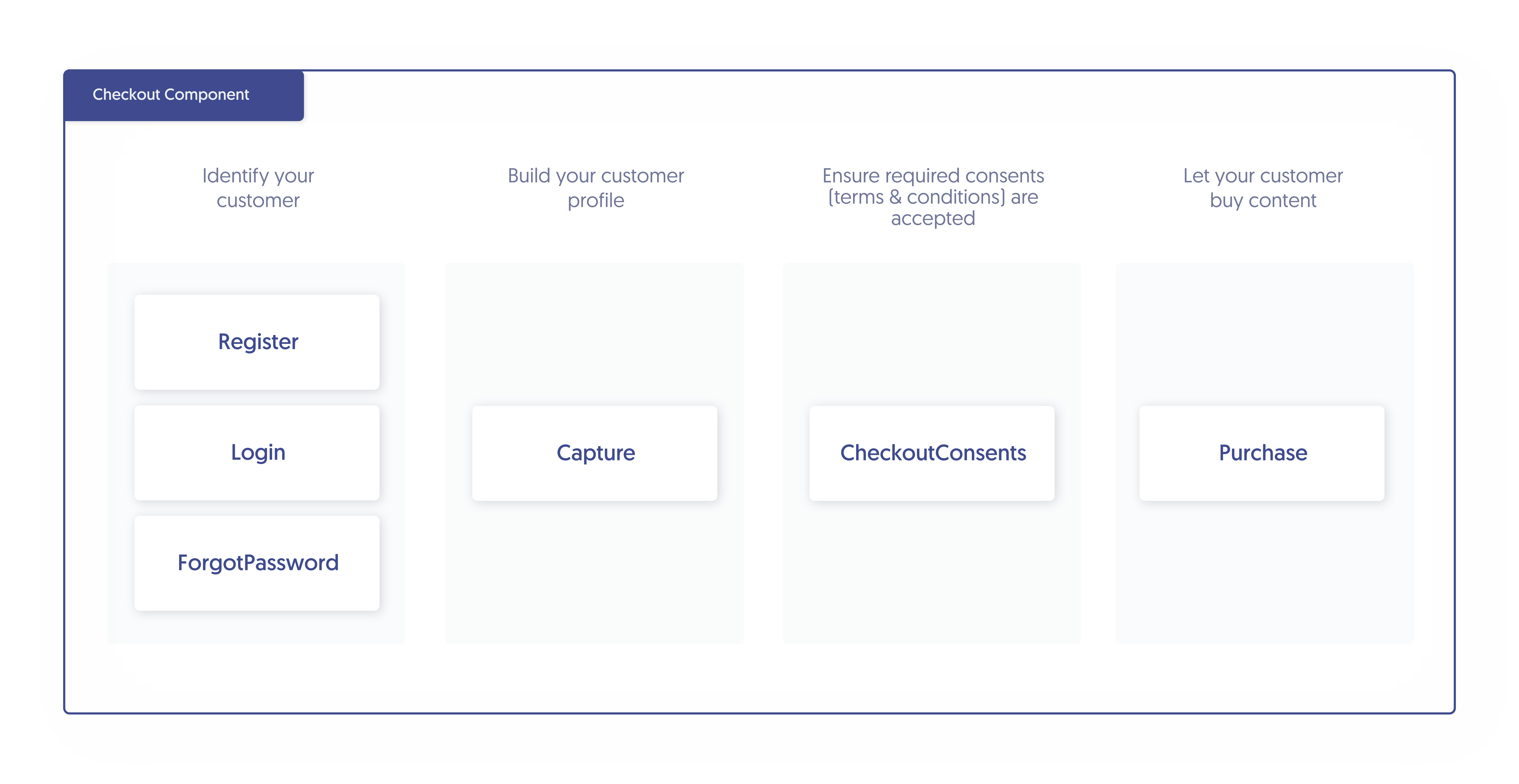
Import Checkout component
Import the Checkout component in the place in your application where you want it to be.
It is a big component that contains the whole purchase flow feature. It is a recommended option and the easiest way if you don't want to dive into details. You can just use it "as is" in the context of your app.
For more details, see the Checkout section in the Components Library Overview.
(If you want to use smaller components (subcomponents), see the full list of components and select the ones that you want.)

Full purchase flow with Checkout Component
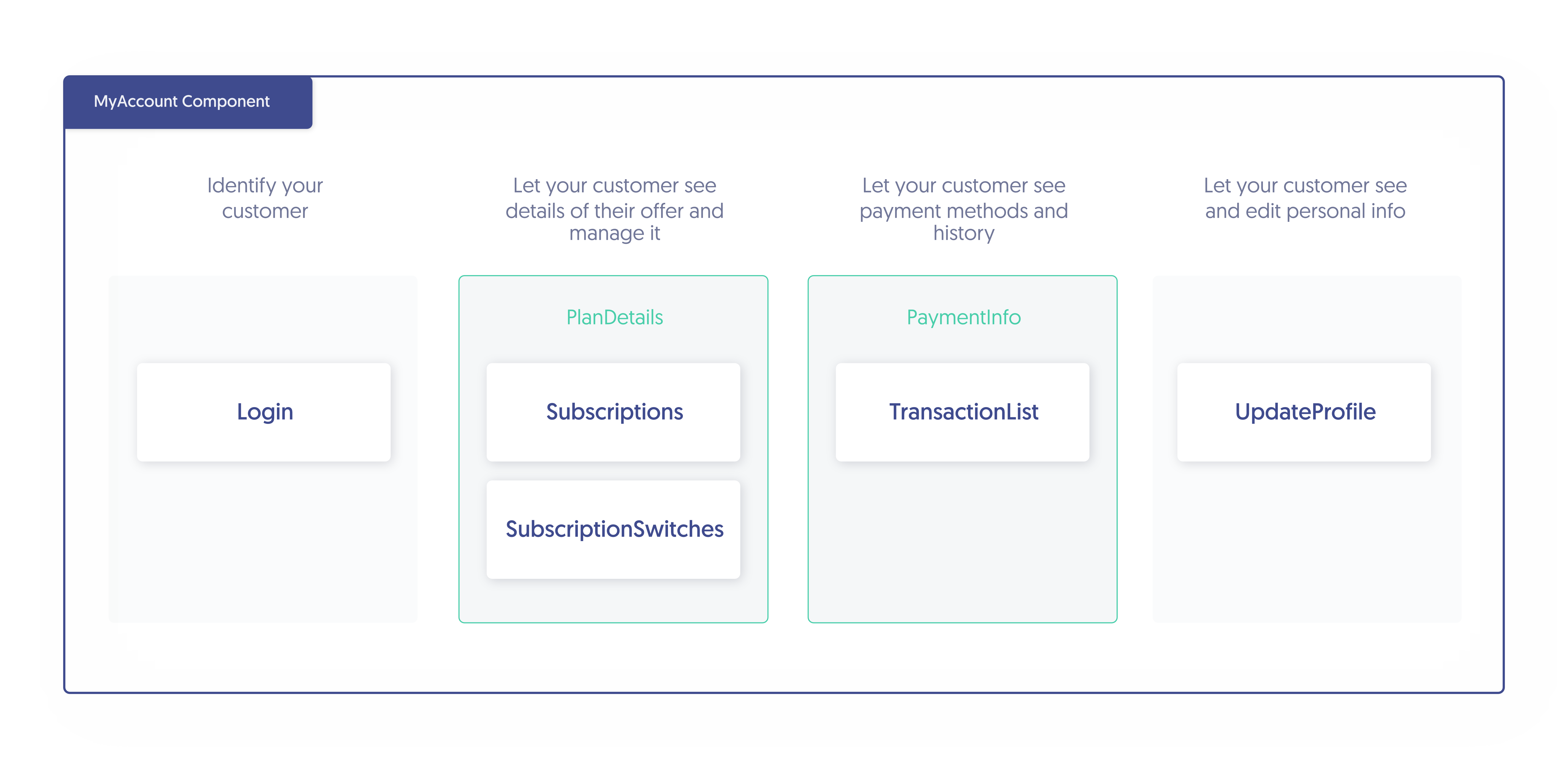
Import MyAccount component
Import the MyAccount component in the place in your application where you want it to be.
It is a big component that contains a complete self-service customer account that you can implement for web. It is a recommended option and the easiest way if you don't want to dive into details. You can just use it "as is" in the context of your app.
For more details, see the MyAccount section in the Components Library Overview.
(If you want to use smaller components (subcomponents), see the full list of components and select the ones that you want.)

Self-service customer account with MyAccount Component
Configure payment settings
To configure payment settings for your checkout you need to perform a few steps, for example enable the required payment methods, set up the recurring billing, test your payment methods.
Please refer to our detailed step-by-step payment configuration guide.
Test your integration
Congratulations! Now that you've done the configuration, it's time to test it.
- Register a new customer in the platform, to see the checkout page.
- Choose an offer and buy it using various payment methods (see how to test different payment methods).
- After a successful purchase, go to the customer account to check if the offer the customer bought is visible there.
Other options
Big Checkout and MyAccount components are not what you're looking for?
No problem, you can use smaller components (subcomponents) of your choice. See the full list of components and select the ones that you want.
Updated about 2 months ago
