Payment Configuration
To be able to sell your content and accept payments from your customers, you need to configure payments for your checkout. To do so, follow the steps as specified below.
Before you start:
- Make sure you have done the basic configuration as described in Quick Start. Remember to use the sandbox environment if you want to do some testing first.
- Install the NPM Package (see the MediaStore SDK Package documentation).
- Import components (see the Integration Guide).
Important!If you are going to use PayPal, remember to configure webhooks.
You need to set up webhooks before the first recurring payment.
See more information in Step 7: Configure recurring payments.
Step 1: Select payment methods
Check the supported payment methods and decide what payment methods you want to offer to your customers.
MediaStore SDK Components supports payments with:
- Adyen, including card payments with 3D Secure support, Apple Pay, Google Pay, iDEAL (see the table below which shows the supported Adyen payment methods)
- PayPal Express Checkout
| Supported Adyen Payment Method | Minimum MediaStore SDK Components Version |
|---|---|
| Apple Pay (available on Safari browser; for more information, see Compatibility) | 3.0.0 |
| Card (with 3D Secure support) | 3.1.0 |
| Google Pay | 3.0.0 |
| iDEAL | 5.5.2 |
It means that if Cleeng is your Merchant of Record (MoR) you can simply embed MediaStore SDK components, proceed with a few setup steps, and you are ready to go live.
Step 2: Check the prerequisites
Adyen only: Allowed origins & domains
For Adyen, you need to provide the necessary information on allowed origins and domains to our technical support team.
Please note that validation might take one or two days (e.g. for Google Pay), depending on the payment method.
The table below shows what information needs to be provided for different payment methods:
| Payment method | What to provide to out technical support team |
|---|---|
| Apple Pay | Add a domain association file to your website (see here for details. This section also provides information on how to verify if the domain association file has been hosted properly). Once added: provide a domain list where you will use an Apple Pay payment (with distinction: sandbox/production). |
| Card (with 3D Secure support) | Add origin to allowed origins for Adyen card payment. Provide a list of your origins, where you want to use MediaStore SDK payment-related components (with information about what environment they should be added to: sandbox, production, or both). Provide an origin name with http:// or https:// (depending on which one is going to be used). Note: For the production environment, https:// has to be used. |
| Google Pay | Provide a list of domains where you will use GooglePay (production only). You will also need to provide screenshots showing the purchase flow (see more in the Google website verification). |
| iDEAL | No additional data is needed. |
Step 3: Enable payment methods: sandbox
To start using Adyen and/or PayPal payment methods with MediaStore SDK Components, you need to make sure that you have any Adyen and/or PayPal payment method enabled.
Each payment method is recognized by its paymentMethodId.
To add (enable) a supported payment method (in other words, generate this payment method's ID), please contact our technical support team and:
- inform what payment methods you want them to turn on for you in the sandbox environment, and
- provide the required information for these payment methods (as per the table in Step 2).
Note: No additional details are needed for PayPal. Simply inform the technical support team to turn it on for you.
Please note that payment methods are separately added per environment (sandbox, production).
It is recommended that you first add a payment method to your sandbox environment.
Only after testing your integration and your payment methods, you should add the payment method to the production environment. Please note that once it is enabled (added), it is immediately visible on production.
To avoid it being immediately visible, you can use filtering.
Step 4 Optional configuration
You can customize the look and feel of Adyen payment in the purchase section by passing a special prop adyenConfiguration.
The availability of customization options depends on the payment method:
| Payment method | Optional configuration available? |
|---|---|
| Apple Pay | ✗ |
| Card | ✓ |
| Google Pay | ✗ |
| iDEAL | ✗ |
See the examples for card below. For details of additional configuration, see the MediaStore SDK Package documentation.
Card
const paymentMethodsConfiguration = {
card: {
name: 'Credit Card', // String that is used to display the payment method name to the shopper.
billingAddressRequired: true, // Set to true to collect the shopper's billing address and mark the fields as required. Set to false to not collect the shopper's billing address in any way. Default: true
billingAddressMode: 'partial', // If billingAddressRequired is set to true, you can set this to partial to require the shopper's postal code instead of the full address. Default: 'full'
brands: ['visa'], // Array of card brands that will be recognized. For a list of possible values, refer to https://docs.adyen.com/payment-methods/cards/custom-card-integration#supported-card-types. Default: ['mc','visa','amex']
brandsConfiguration: { // Object where you can customize the icons for different brands.
visa: {
icon: 'https://...'
}
},
showBrandIcon: true, // Set to false to not show the brand logo when the card brand has been recognized. Default: true
showBrandsUnderCardNumber: true, // Shows brand logos under the card number field when the shopper selects the card payment method. Default: true
positionHolderNameOnTop: true, // Renders the cardholder name field at the top of the payment form. Default: false
styles: {}, // Set a style object to customize the card input fields. For a list of supported properties, refer to https://docs.adyen.com/payment-methods/cards/custom-card-integration#styling
billingAddressAllowedCountries: ['US', 'CA', 'BR', 'PL'], // Specify allowed country codes for the billing address. Default: The Country field dropdown menu shows a list of all countries.
minimumExpiryDate: '05/26', // If a shopper enters a date that is earlier than specified here, they will see the following error: "Your card expires before check out date." Format: 'mm/yy'
autoFocus: true // Automatically move the focus from date field to the CVC field. The focus also moves to the date field when the entered card number reaches the expected length. Default: true
},
}Zip code is required by default for credit card payments (with version 5.9.0). It can be turned off by setting billingAddressRequired to false.
Step 5 Test payments
After you have imported the components (at least one of Purchase, Checkout, MyAccount or PaymentInfo), test all the payment methods you have configured.
Apple Pay testing
Please refer to Apple's Developer website for a list of test cards and instructions on how to add these to your test device.
You need an Apple Developer account to create an Apple Pay sandbox environment and test payments. This is also applicable if you're using Adyen's Apple Pay certificate.
Card testing
-
Before going live, use the Adyen test card numbers to test your integration.
-
Test 3DS flows (redirect and native) using these test cards. (Native flow - customer authentication is performed within your website; redirect flow - customers are redirected to the card issuer's site where they are asked to provide additional information to complete authentication).
To test the redirect flow, use the following config method:
setEnable3DSRedirectFlow().
Usage sample:import { Config } from "@cleeng/mediastore-sdk"; Config.setEnable3DSRedirectFlow();
Google Pay testing
To test Google Pay, log in to a Google account and add a real card, not a test card. When you make a test payment, the card number is automatically mapped to Adyen test card number starting with 4111, so the real card is not charged.
When you are ready with your integration for production release, reach out to our technical support team and provide us with screenshots showing the purchase flow for verification.
Once it is verified and accepted by Google, Cleeng will turn on Google Pay on production for you.
iDEAL testing
Different test scenarios for testing iDEAL payments are provided:
- Success
- Cancellation
- Cancellation before login
- Expiration
- Failure
In order to test a given scenario, first select a test bank name "TESTNL2". Then select a scenario you want to test. We recommend that you test each scenario before you go live.
PayPal testing
- Before going live, create a sandbox PayPal account by going to https://sandbox.paypal.com. For more information on sandbox accounts, see PayPal documentation.
- Link a test card to a PayPal sandbox account (see test cards).
- Go to the checkout page and select PayPal method and you will be redirected to PayPal sandbox website, where you need to login and pay with PayPal.
- After successful purchase, you can see the transactions by going to Recent activity in your PayPal sandbox account.
- Go to the Cleeng dashboard to check customer account details page and see if the offer has been purchased and is visible in the dashboard.
Step 6: Enable payment methods: production
When you are ready for production, contact our technical support team to turn the payment methods on for you in the production environment.
You need to set up webhooks (seeStep 7) before the first recurring payment. As by default, once payment methods are turned on in the production environment, they are immediately visible to customers.
To avoid them being immediately visible, you can use filtering.
Step 7: Configure recurring payments
If you want to sell subscriptions, in order to receive and process the payments, you need to subscribe to webhooks and verify the setup with the List of endpoints to get the recurring billing in place.
Important!If you are going to use PayPal, please remember to configure webhooks.
You need to set up webhooks before the first recurring payment.
Note:Make sure you subscribe to the refundPayment webhook, otherwise refunds will not work.
Any new payment method that you enable will automatically have our default Dunning Action Settings (DAS) applied. These settings will be activated by default. You can review the DAS by navigating to Cleeng Dashboard → Admin → Dunning Actions.
Useful Information
Merchant Payment Method Filtering
By default, all payment methods that a client has activated and that are available in a user’s country and browser are displayed at checkout. The Drop-in component automatically hides certain methods when they are not supported, such as Apple Pay on Chrome or iDEAL in Poland.
If you want to hide a payment method that is otherwise available, you can apply a filter using the Cleeng Dashboard. If you choose to use it, only the payment methods you specify will be visible, while all others will be hidden.
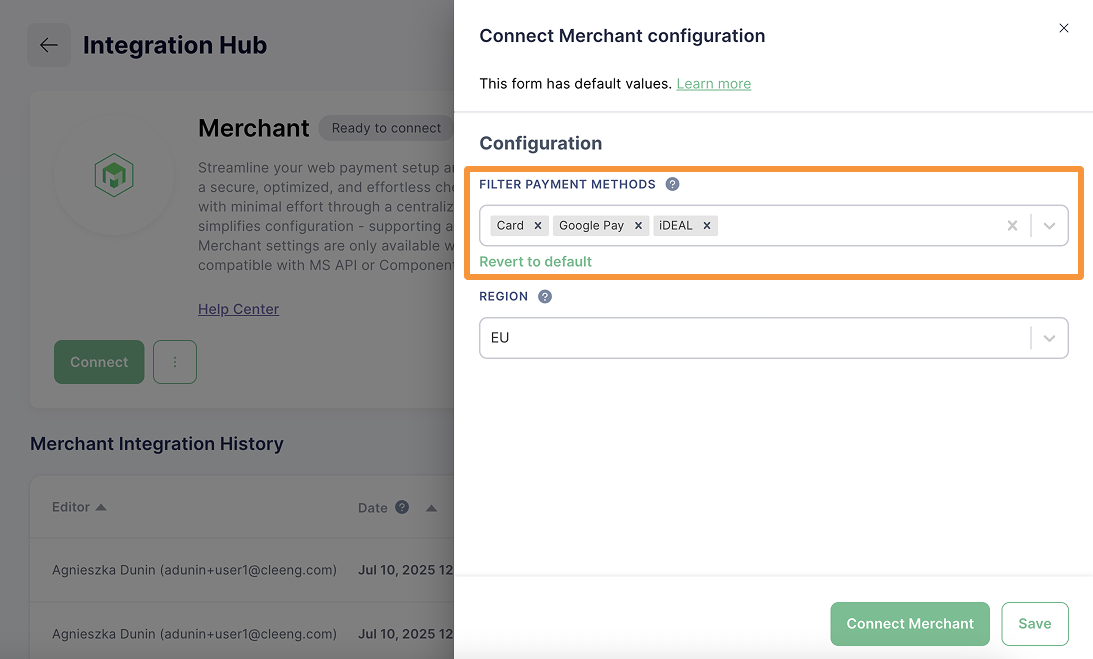
To filter payment methods, you need to go to the Cleeng Dashboard → Admin → Integration Hub → Merchant.
Use the filter payment methods multi-select to select which methods you want to display.

Updated 3 months ago
