One-Click Coupons
To optimize further your coupon campaigns or grant free access for the so-called VIP checkouts, you can apply one-click coupons.
Overview
The feature of one-click coupons allows automatic coupon application by adding couponCode props to Checkout and Purchase components so that you can easily grant access to your offers to specific groups of customers, such as your most loyal fans or VIP members.
ImportantThe functionality of one-click coupons is available with minimum version5.1.0 of MediaStore SDK Components.
You can use the feature to:
- enable free access (100% coupons), for example for the so-called VIP checkouts
- to offer coupons with discounts that are lower than 100% for other marketing campaigns.
See below for information on the setup of the feature.
Prerequisites
To take advantage of the feature, you first need to create coupon codes in the Cleeng Dashboard - Coupon Management page (for more information, see the Creating a Coupon Campaign article).
Good to knowIf you want to simplify the checkout, remember to leave the User should enter payment details checkbox unselected for 100% coupon codes.
Setup
You need to pass the coupon code as a prop to the Purchase or Checkout component to automatically apply the coupon code.
Example:
<Purchase
offerId="S123456789_PL"
couponCode="testcode"
onSuccess={() => console.log("success")}
/>Recommended solution
You are ready to send your customers a link to the webpage when it has a coupon code encoded in the URL.
Example: http://example.com/checkout?couponCode=testcode
In React.js code read couponCode from URL query string parameter, pass it as a prop to the Purchase or Checkout Component.
Coupon testcode will be applied.
Note
- When a coupon is automatically applied the free trial is ignored.
- 100% coupons are not available for seasonal subscriptions.
Examples
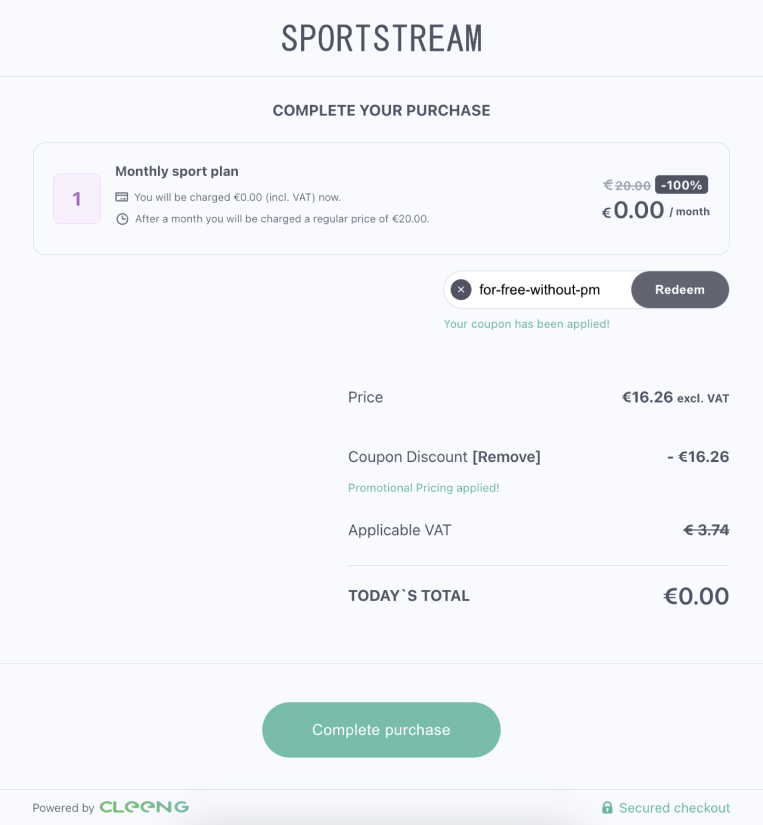
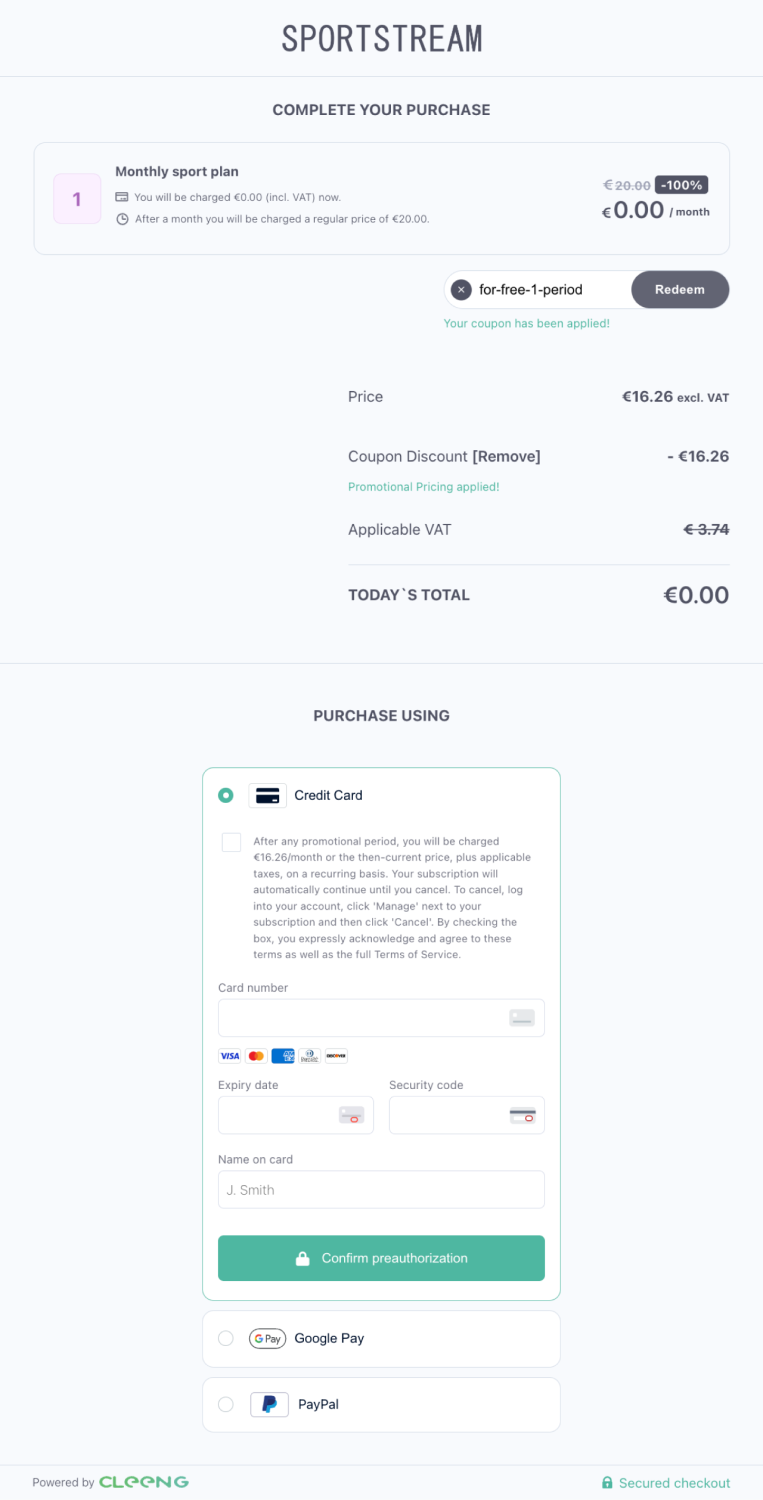
See the examples of the Purchase screen for 100% discount coupons when payment details are required and when they are not required.

"Purchase" screen - 100% coupon without payment details - MediaStore SDK

"Purchase" screen - 100% coupon with payment details - MediaStore SDK
Updated 6 months ago
