Offer Display (Web)
Supported Offers
MediaStore SDK supports the following types of offer:
- Subscriptions (including seasonal subscriptions),
- Passes,
- Live Event offers (legacy name: Live Pay-Per-View),
- One-Time Purchase offers (legacy name: TVOD),
- Offer localizations.
Offer Display - Sample Process
Step 1. Fetch offer details
Fetch details about an offer, such as a title or billing period, using:
/offers/:offerId- to get offer data/offers/:offerId/customers/:customerEmail- to get offer details for a specific customer.
In both cases you can pass customerIP as a query param, to fetch offers for a specific location.
Note:
Always passcustomerIPif you are making the request from the backend, otherwise, you will get the details for your IP!
If your offer is a seasonal subscription, use v2/offers/:offerId endpoint to get basic offer details.
This endpoint returns price rules for seasonal subscriptions - special price rules for initial purchase of a seasonal subscription that define promotional prices that a publisher wants to offer in certain periods (e.g. before the season begins or once the season is halfway through).
Step 2. Create an order
Create an order with /orders.
In response, you will get useful information about the potential transaction.
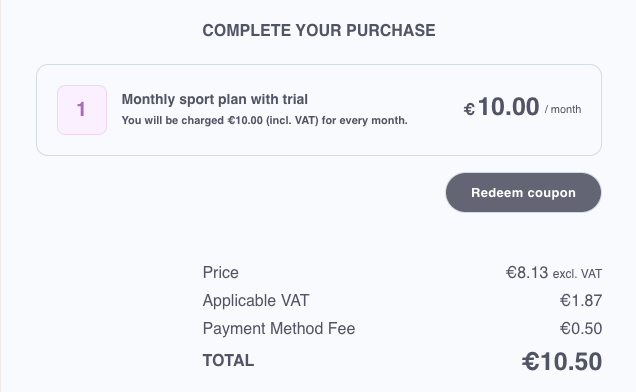
Pay attention to priceBreakdown and totalPrice fields. Price breakdowns give information about discounts, taxes, and fees.
All these values, as well as the total price, should be shown to the customer.
ImportantWhen displaying the price before the purchase in the checkout, always take order as the basis as it automatically fetches the current price. It also takes into account price rules forseasonal subscriptions.
So if a special price rule (promotional price) is currently valid for a seasonal subscription offer, such as mid-season price, the order will automatically return the mid-season price so you can present it to the customer.
See the example below.

Price breakdown - MediaStore SDK
Step 3. Display an offer
Display an offer with available payment methods.
Step 4. Process an order
To process an order you will need to update the order with the selected payment method ID and if applicable, a coupon code. Here you can find more about paymentMethodId.
Updating an order will require some updates on UI:
- updating an order with
paymentMethodId(when a customer chooses a payment method) may cause changes in price, because some payment methods may have an additional fee - updating an order with
couponCode(when a customer enters a proper coupon code) will change a price. The applied discount should be shown to a customer.

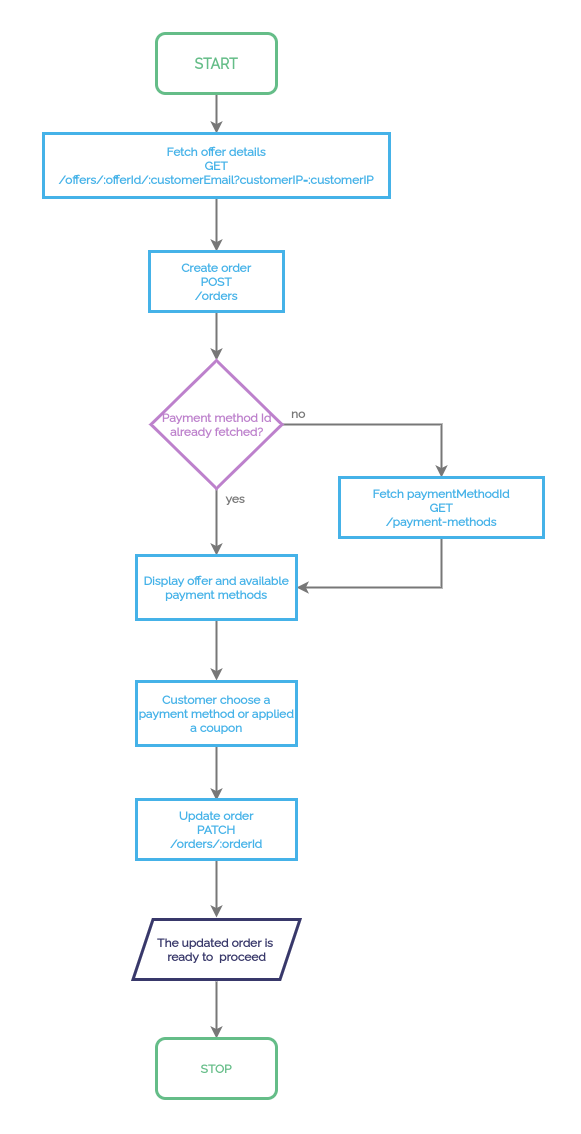
Offer display flowchart
Up Next
When your offers are all set up and ready, let's move on to checkout implementation.
Updated 7 months ago
