Translations
Translations have undergone major changes in version 5.0.0 of MediaStore SDK Components. Use version 5.0.0 or higher to fully benefit from this feature.
Introduction
MediaStore SDK Components Library offers flexibility to customize language settings, making it easy to tailor your application’s user interface. You can seamlessly add new language versions or modify the default wording to suit your needs. MediaStore SDK Components are available by default in English.
If you want to modify the existing translations or add translations for another language, follow the steps described below.
General Guide
-
Create a
cleeng-translationsfolder inside/publicfolder in your application (for example mediastore-sdk-demo). -
In the previously created folder (
/cleeng-translations) you can create separate folders for languages that you need, e.g./esfor Spanish,/defor German,/customEnfor custom English texts, etc. The name of this folder should be a single word (spaces, dashes, etc. should NOT be used). -
Create a new file in a language folder and name it
translations.json. Copy the content from the English version and translate the values in that file to the needed language or modify the original English wording.
-
To change language without reloading the page, you can use the
Config.setLanguage()method. It will automatically changei18NextLngvalue in the local storage. Use the name of the folder with translations as a parameter. See the example below:
Config.setLanguage(‘es’);
Examples
As an example, we will use the sample mediastore-sdk-demo application with the correct folder structure for translations:

How to modify default English texts
In the cleeng-translations folder, we need to create a new folder whose name will correspond to our new translations, so in this case we will name it customEn.
Inside the customEn folder, add the translations.json file which is a copy of the default translations from here.
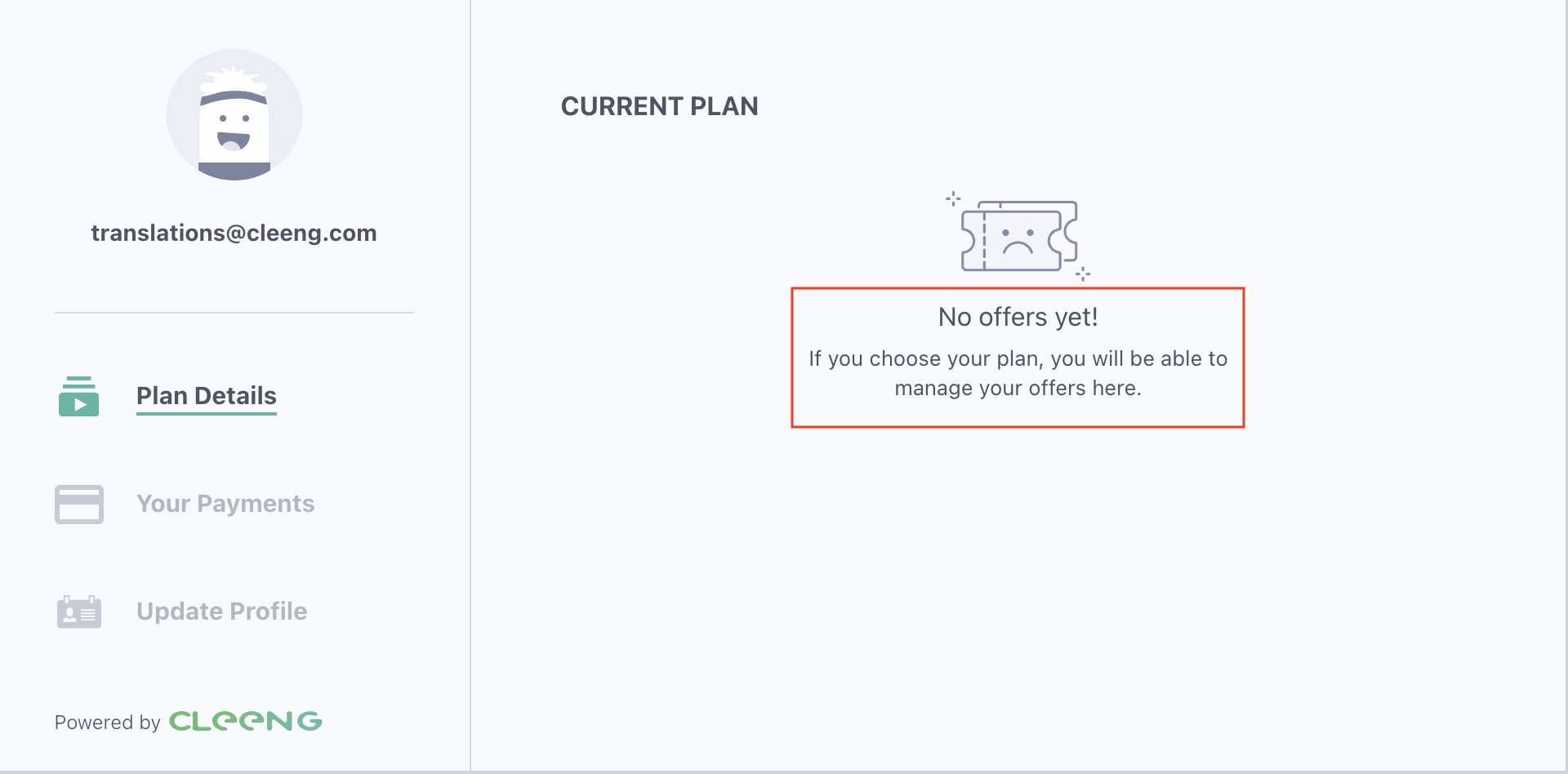
Let’s change these two texts inside the PlanDetails component:

We need to search for these texts in our copied translations.json file to find corresponding translation keys. In this case the keys and their values are:
“currentplan.no-offers-title”: “No offers yet!”
“currentplan.no-offers-text”: “If you choose your plan, you will be able to manage your offers here.”
After changing values of these keys, you still need to load the new translation file into the MediaStore SDK components by using a simple Config method with the folder name as a parameter. In this case it looks like this:
Config.setLanguage(‘customEn’);
For example, this method can be executed when clicking a button suggesting a change of language or at the start of your application.
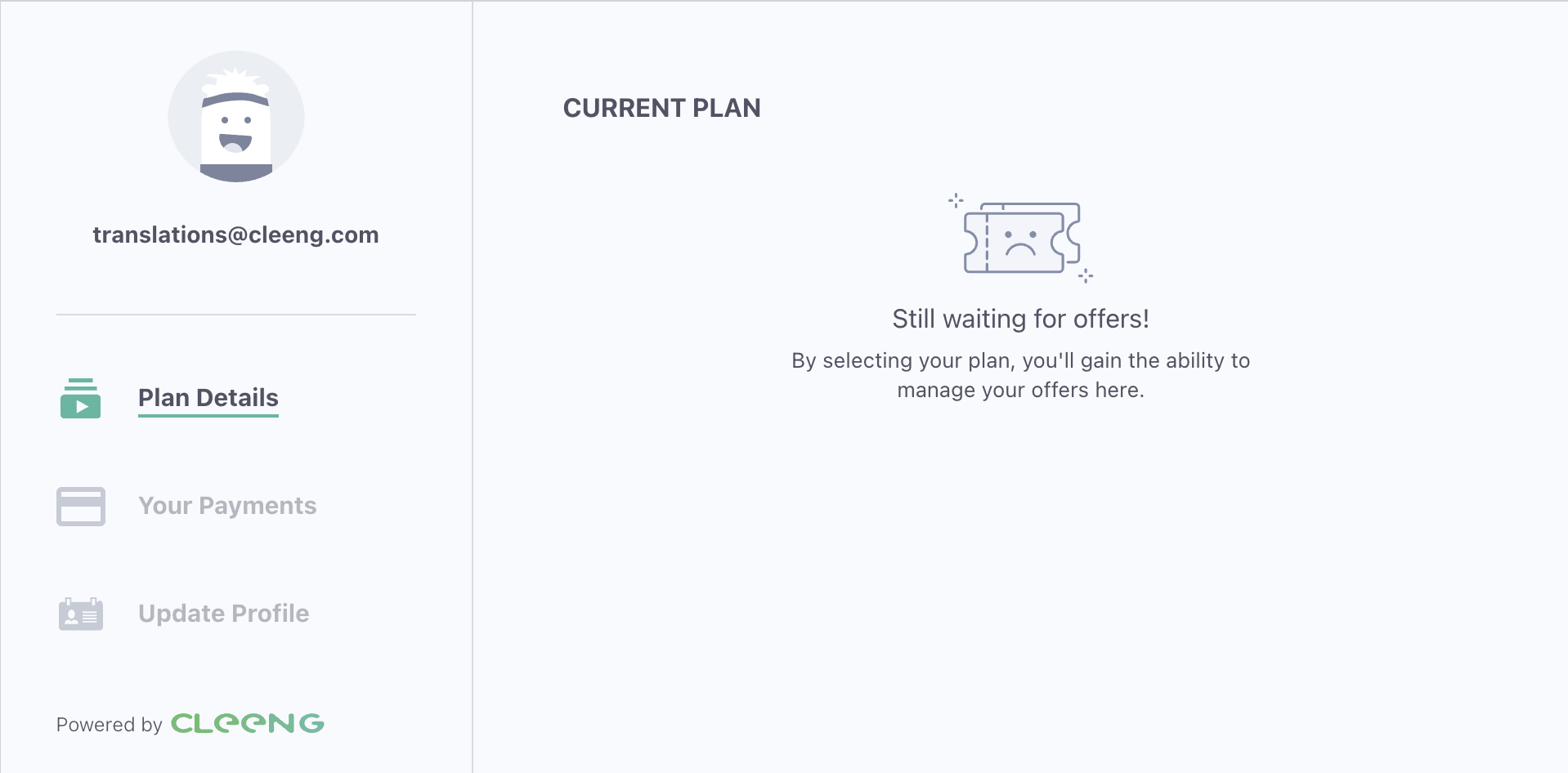
And this is what the effect looks like after changing the values of these keys and executing the Config method:

So here is the sum-up of what changed:
| Key | Value Before | Value After |
|---|---|---|
“currentplan.no-offers-title”: | “No offers yet!” | “Still waiting for offers!” |
“currentplan.no-offers-text”: | “If you choose your plan, you will be able to manage your offers here.” | "By selecting your plan, you'll gain the ability to manage your offers here." |
How to add new language translations
The steps for adding translation for a completely new language are identical to those for changing existing English texts, you just need to adjust the folder name accordingly, e.g. for Spanish instead of /customEn you can simply use /es.
Then change values of translation keys to Spanish, and use Config.setLanguage(‘es’);

Important Notes
Variables that cannot be changed or removed
Some translations , like the one below, contain variables that cannot be removed or changed/translated because it will break that particular translation.
“currentplan.subscription.renews-info”: “Renews automatically on {{renewalDate}}”
The translation above contains a renewalDate variable. This variable should stay in the same form as it was originally, only its order in the sentence can change. So, for example, you can move its placement from the end of the text to the beginning.
Let’s change the above translation to:
“currentplan.subscription.renews-info”: “{{renewalDate}}: Date of auto-renewal”
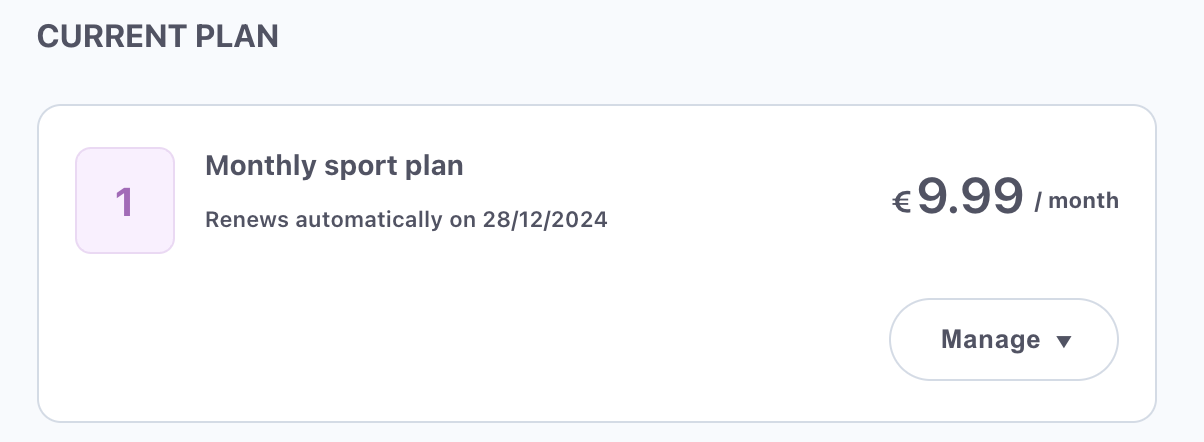
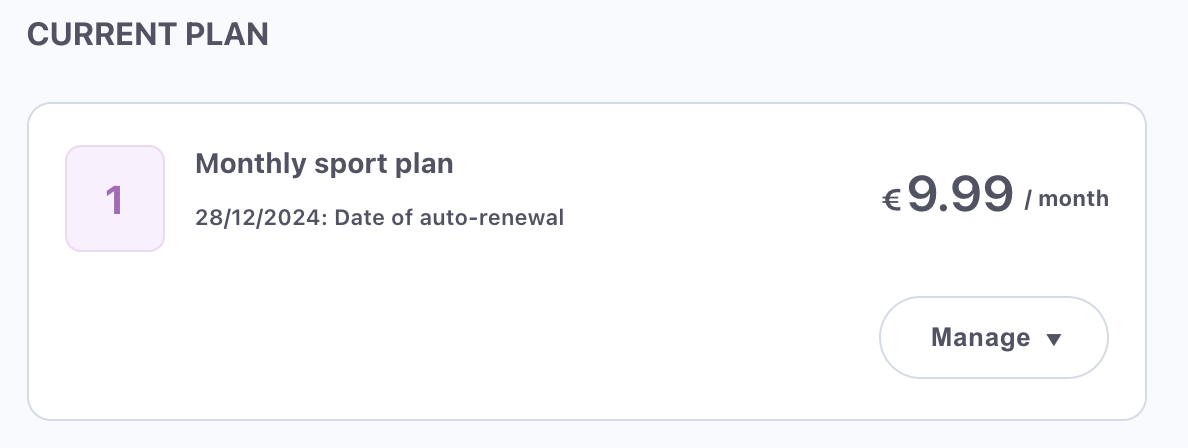
The pictures below show the state before and after the change.
Before the change:

After the change:

Translations with HTML elements
There are also translations with angle brackets inside like this one:
“thank-you-page.manage-text”: “You can manage your account from <1>here</1>.”
These angle brackets mean that the text within them will be contained in an HTML element. For example, the text will be a link, or it will be bolded by <strong> so these angle brackets cannot be removed, and changing their place in the text can mess up the translation.
For example, if we want to translate the above text into Spanish it should be done like this:
“thank-you-page.manage-text”: “Puedes gestionar tu cuenta desde <1>aquí</1>.”
Adyen Drop-in Translations
Cleeng partnered with Adyen to develop a tailored solution based on their standard Drop-in (a pre-built UI element for accepting payments). Adyen Drop-in also allows you to change the texts displayed in it or to change the language in which texts are displayed.
You can find more information about translations in Drop-in in Adyen's official documentation here .
By default, Adyen Drop-in in the MediaStore SDK components implementation looks for the language in the following order:
locale: adyenConfiguration.locale || i18n.language || ‘en-US’
First, it checks locale in adyenConfiguration(see more about adyenConfiguration here). If there is no locale, it checks i18n.language.
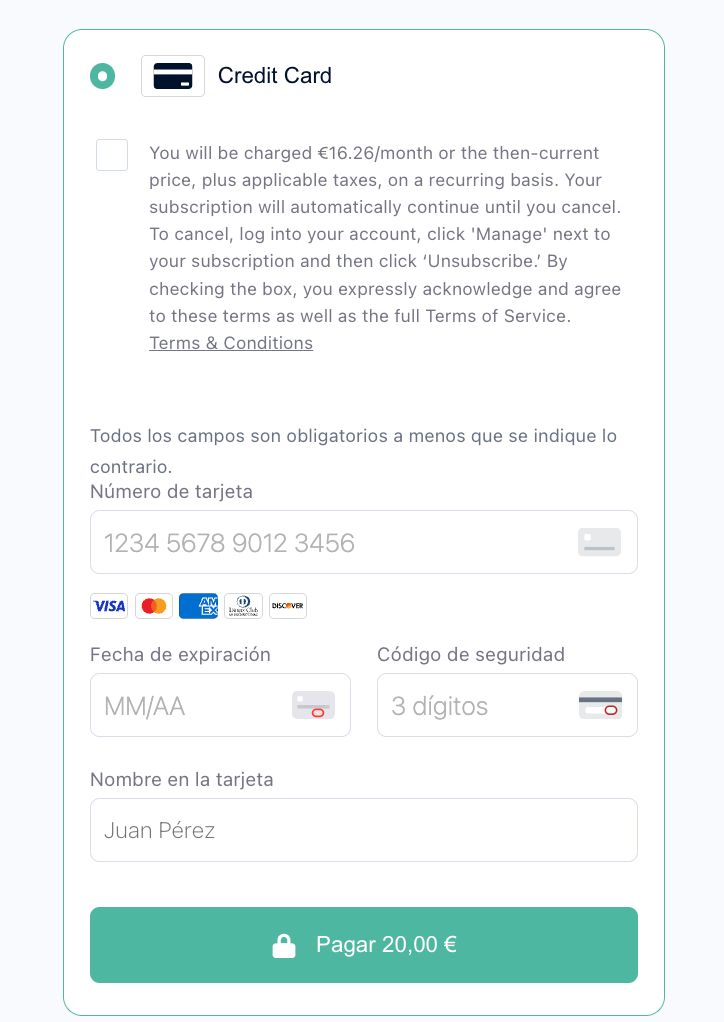
Based on the example above in which we added translations for Spanish, after using the Config.setLanguage(‘es’) function, the language in Drop-in should also change to Spanish if there is no locale set in custom adyenConfiguration prop.
Changing language
If you don't use custom translations and just want to change the language in the Drop-in, you can do it with the adyenConfiguration prop and specifically through the locale field. You can find more about adyenConfiguration here.
const adyenConfiguration = {
locale: ‘es`
}
<Checkout
adyenConfiguration={adyenConfiguration}
offerId=”S123456789_XX”
/>
Language changed to Spanish
Note:
The above example only shows the translation change in Adyen Drop-in, the text next to the checkbox is not part of the Adyen Drop-in and must be translated separately using the MediaStore SDK translation mechanism.
Changing texts
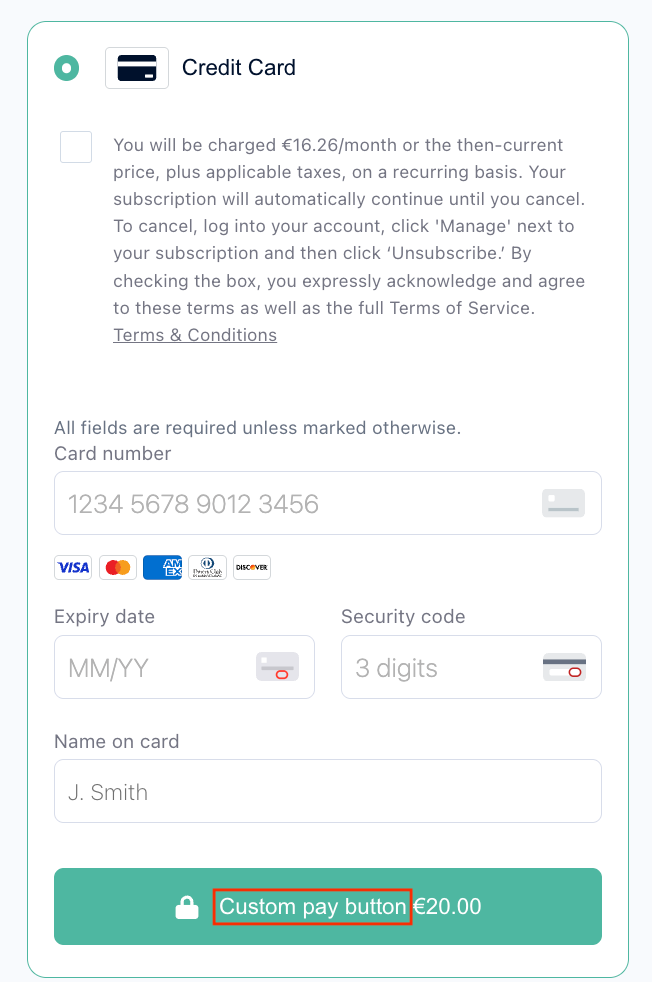
You can also override Adyen's default translations for a given language, such as changing the text on the Pay button. You can find Adyen’s default ‘en-US’ translation key value pairs here.
const translations = {
‘en-US’:{
payButton: “Custom pay button”
}
}
const adyenConfiguration = {
locale: ‘en-US`,
translations: translations
}
<Checkout
adyenConfiguration={adyenConfiguration}
offerId=”S123456789_XX”
/>
Customized Text on "Pay" Button
Updated 6 months ago
